|
|
Уроки по фотошоп для обучения работы в программе
|
Автор: Фотограф byosadchy
Опубликовано: 4181 день назад (13 ноября 2012)
Блог: В помощь тем кто ищет
Рубрика: Уроки фотошоп
Просмотров: 545
|
От автора: Я предлагаю инструкцию по созданию эффекта видеостены, начиная с издания настоящей книги, посвященной пятой версии Photoshop, однако этот вариант приема я смело могу назвать наилучшим (впервые подобный эффект я увидел на страницах еженедельника Entertainment Weekly). Несмотря на большое количество шагов, создать такой эффект не составит труда.
От себя скажу что урок достаточно не прост, сложность заключается чтобы не запутаться в слоях!!!
Удачи
Шаг 1. Создайте новый доку-мент, который должен быть приблизительно на 2,5 см больше, чем окончательный вариант документа. Создайте новый слой, щелкнув на значке Create a new layer в нижней части палитры Layers. Нажмите клавишу <M>, чтобы выбрать инструмент Rectangular Marquee, после чего нарисуйте выделенную область прямо-угольной формы. Нажмите клавишу <D>, чтобы задать в качестве основного черный цвет. Нажмите комбинацию клавиш <Alt+Backspace> (<Option+Delete>), чтобы залить выделенную область черным цветом, как показано на рисунке.
Шаг 2. Нажмите комбинацию клавиш <Shift+M>, чтобы выбрать инструмент Elliptical Marquee (эта комбинация клавиш позволяет переклю-чаться между инструментами Rectangular Marquee и Elliptical Marquee). Нарисуйте большую выделенную область овальной формы и расположите ее таким образом, чтобы она отсекала верхнюю часть черного прямоугольника (как показано на рисунке).
Шаг 3. Нажмите клавишу <Backspace> (<Delete>), чтобы удалить нижнюю часть черного прямоугольника. Снимите выделение, нажав комбинацию клавиш <Ctrl+D> (<+D>). В результате вы получите фигуру, представлен-ную на рисунке.
Шаг 4. Создайте новый слой, щелкнув на значке Create a new layer в нижней части палитры Layers. Нажмите комбинацию клавиш <Shift+M>, чтобы снова выбрать инструмент Rectangular Marquee (Прямо-угольная область). Нарисуйте выделенную область, которая будет чуть выше и шире черной фигуры, как показано на ри-сунке. Таким образом вы созда-дите внешнюю границу рамки монитора.
Шаг 5. Нажмите клавишу <Alt> (<Option>) (это позво-лит отнимать части от выделен-ной области при использовании инструментов Marquee). Затем нарисуйте еще одну выделен-ную область, которая будет начинаться у верхнего левого угла черной фигуры и будет чуть меньше области, создан-ной перед этим. В результате вы получите узкую рамку.
Шаг 6. Щелкните на образце основного цвета в палитре инструментов, чтобы отоб-разить диалоговое окно Color Picker. В появившемся диалоговом окне выберите темно-серый цвет и щелкните на кнопке OK. Для заливки выделенной области серым цветом нажмите комбинацию клавиш <Alt+Backspace> (<Option+Delete>). Затем снимите выделение, нажав комбинацию клавиш <Ctrl+D> (<+D>).
Шаг 7. Выберите команду Bevel and Emboss (Скос и ре-льеф) из выпадающего меню Add a layer style в нижней части палитры Layers (Слои). В появившемся диалоговом окне увеличьте значение параметра Depth (Глубина) до 400%, а значение параметра Size (Размер) уменьшите до 1. Щелкните на кнопке OK, чтобы добавить края к серой области.
Шаг 8. Теперь вам необходимо объединить слои с прямо-угольником и черной фигурой. Для этого достаточно нажать комбинацию клавиш <Ctrl+E> (<+E>). Создание монитора можно считать законченным, хотя он получился слишком большим. Для уменьшения размеров монитора вы воспользуетесь средством Free Transform (Свободное преоб-разование) при выполнении следующего шага.
Шаг 9. Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы отобразить ограничива-ющую рамку Free Transform. Удерживая нажатой клавишу <Shift>, щелкните на угловой точке и перетащите ее “внутрь” для уменьшения размеров монитора. Затем щелкните на ограничивающей рамке и перетащите экран вниз, как показано на рисунке. Нажмите клавишу <Enter> (<Return>), чтобы заблокировать преобра-зование.
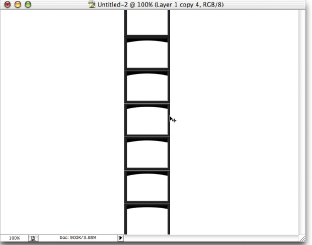
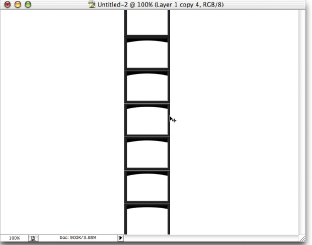
Шаг 10. Теперь вам необхо-димо создать точную копию монитора, не создавая предва-рительно новый слой. Выберите инструмент Move (Перемес-тить) и нажмите комбинацию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>). Щелк-ните на мониторе и перемес-тите его вверх, как показано на рисунке.Шаг 11. Получив первую копию, создайте еще несколько копий. Не забывайте о необходимости удерживать нажатой комбина-цию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>). Между прочим, использование в ком-бинации клавиши <Shift> позволяет обеспечить должное выравнивание копий мони-тора относительно невидимых направляющих.
Шаг 11. Получив первую копию, создайте еще несколько копий. Не забывайте о необходимости удерживать нажатой комбина-цию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>). Между прочим, использование в ком-бинации клавиши <Shift> позволяет обеспечить должное выравнивание копий мони-тора относительно невидимых направляющих.
Шаг 12. Подобным образом мне удалось создать пять копий монитора, однако нам необходимо семь мониторов, поэтому нам нужно уменьшить масштаб всех пяти мониторов как одного целого. Для этого перейдите к палитре Layers (Слои) и свяжите все слои с изображениями монитора. Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы отобразить ограничивающую рамку Free Transform. Удержи-вая нажатой клавишу <Shift>, перетащите угловую точку для одновременного изменения масштаба всех пяти мониторов. Получив необходимый резуль-тат, нажмите клавишу <Enter> (<Return>).
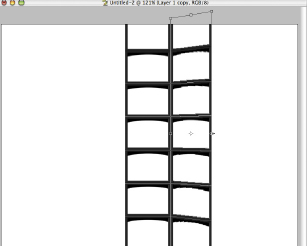
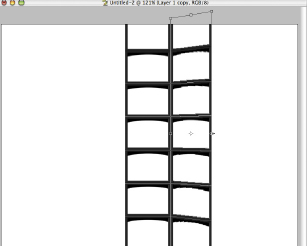
Шаг 13. Разорвите связь между всеми слоями, щелкая на соответствующих значках, а затем создайте еще два монитора. Получив необходи-мый результат, снова свяжите необходимые слои, после чего расположите “стойку” монито-ров таким образом, чтобы они выходили за нижний и верхний края изображения (по мере необходимости воспользуйтесь средством Free Transform). Чтобы перенести “стойку” мониторов на отдельный слой, перейдите к палитре Layers, щелкните на самом нижнем слое с изображением монитора и нажмите комбинацию клавиш <Ctrl+E> (<+E>). В резуль-тате все связанные слои будут объединены в один.Шаг 14. Создайте копию слоя со “стойкой” мониторов, нажав комбинацию клавиш <Ctrl+J> (<+J>). Удерживая нажатой клавишу <Shift>, с помощью инструмента Move перетащите полученную копию вправо, как показано на рисунке. Таким образом вы получите еще одну “стойку” мониторов, которая будет соприкасаться с правым краем первой “стойки”.
Шаг 14. Создайте копию слоя со “стойкой” мониторов, нажав комбинацию клавиш <Ctrl+J> (<+J>). Удерживая нажатой клавишу <Shift>, с помощью инструмента Move перетащите полученную копию вправо, как показано на рисунке. Таким образом вы получите еще одну “стойку” мониторов, которая будет соприкасаться с правым краем первой “стойки”.
Шаг 15. Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы отобразить ограничива-ющую рамку Free Transform. Если вы не увидите верхний и нижний края рамки (а скорее всего это будет именно так), нажмите комбинацию клавиш <Ctrl+0> (<+0>), чтобы изменить масштаб окна изоб-ражения и увидеть всю рамку. Удерживая нажатой комбина-цию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>), щелкните на верхнем правом маркере и перетащите его вверх, чтобы добавить эффект перспективы ко второй “стойке”, как пока-зано на рисунке.
Шаг 16. Добавление эффекта перспективы приводит к тому, что “стойка” оказывается растянутой. Ситуацию можно исправить, воспользовавшись тем же средством Free Trans-form. Отпустив клавиши, щелк-ните на правом центральном маркере (как показано на ри-сунке) и перемещайте его влево до тех пор, пока мониторы не перестанут выглядеть растя-нутыми. Получив необходимый результат, нажмите клавишу <Enter> (<Return>). При выполнении следующего шага вы создадите третью “стойку” мониторов.
Шаг 17. Снова удерживая нажатой комбинацию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>), щелк-ните на второй “стойке” мониторов и перетащите ее вправо, чтобы создать третью “стойку”, как показано на ри-сунке. Линии, разделяющие мониторы, не будут согла-сованы с линиями из второй “стойки”, поэтому вам придется нажать комбинацию клавиш <Ctrl+T> (<+T>), чтобы отобразить ограничивающую рамку Free Transform. Нажмите комбинацию клавиш <Ctrl+0> (<+0>), чтобы получить доступ к маркерам. Перетащите нижний центральный маркер вниз, чтобы согласовать поло-жение линий, разделяющих нижние мониторы.
Шаг 18. Перетащите верхний центральный маркер вверх, чтобы согласовать положение линий, разделяющих верхние мониторы. Нажимать клавишу <Enter> (<Return>) пока не следует, поскольку вам еще нужно добавить эффект перспективы к третьей “стойке” мониторов.
Шаг 19. Если вы не видите верхний ряд маркеров, снова нажмите комбинацию клавиш <Ctrl+0> (<+0>), чтобы получить к ним доступ. Нажав комбинацию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>), щелк-ните на верхнем правом угловом маркере и перетащите его вверх, причем немного дальше, чем вы сделали это при работе со второй “стойкой”, чтобы получить необходимый эффект перспективы (как пока-зано на рисунке). Отпустите клавиши, щелкните на правом центральном маркере, как пока-зано на рисунке, после чего перемещайте его влево до тех пор, пока мониторы не переста-нут выглядеть растянутыми.
Шаг 20. Получив необходимый результат, нажмите клавишу <Enter> (<Return>). Повто-рите описанные выше действия для получения еще одной “стойки” мониторов, как пока-зано на рисунке.
Шаг 21. Теперь, когда правая часть стены готова, можно использовать ее при созда-нии левой части. Для этого перейдите к палитре Layers, щелкните на верхнем слое с изображением монитора. Трижды нажмите комбинацию клавиш <Ctrl+E> (<+E>), чтобы объединить все слои с изображениями мониторов в один слой, как показано на рисунке.
Шаг 22. Создайте копию слоя с изображением правой части стены, нажав комбинацию клавиш <Ctrl+J> (<+J>). Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы снова отобразить ограничивающую рамку Free Transform. Щелкните на ней правой кнопкой мыши (<Control+щелчок>), чтобы отобразить контекстное меню. Выберите из него команду Flip Horizontal, чтобы получить зеркальное отражение (левую часть видеостены). Шаг 23. Как только будет получена “отраженная” копия, щелкните на ограничиваю-щей рамке, нажмите клавишу <Shift> и перетаскивайте копию влево до тех пор, пока левая “стойка” мониторов правой части не совпадет с правой “стойкой” мониторов левой части (как показано на рисунке). В результате вы получите одну центральную “стойку” и по три “стойки” с каждой стороны. Нажмите клавишу <Enter> (<Return>), чтобы заблокировать преобра-зование.
Шаг 23. Как только будет получена “отраженная” копия, щелкните на ограничиваю-щей рамке, нажмите клавишу <Shift> и перетаскивайте копию влево до тех пор, пока левая “стойка” мониторов правой части не совпадет с правой “стойкой” мониторов левой части (как показано на рисунке). В результате вы получите одну центральную “стойку” и по три “стойки” с каждой стороны. Нажмите клавишу <Enter> (<Return>), чтобы заблокировать преобра-зование.
Шаг 24. Объедините два полученных слоя в один, нажав комбинацию клавиш <Ctrl+E> (<+E>). Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы еще раз отобразить ограничивающую рамку Free Transform. Нажмите комбинацию клавиш <Ctrl+0> (<+0>), чтобы получить доступ ко всем маркерам. Нажав комбинацию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>), перета-щите верхний правый угловой маркер влево, чтобы получить эффект перспективы, благо-даря которому мониторы будут казаться наклоненными немного назад. Нажмите клавишу <Enter> (<Return>), чтобы заблокировать преобразование.
Шаг 25. Пришло время обрезать видеостену (вы же помните, что при выполнении шага 1 я попросил вас создать документ несколько большего размера). Нажмите клавишу <C>, чтобы выбрать инстру-мент Crop (Обрезка), после чего нарисуйте рамку кадриро-вания вокруг области изобра-жения, которую необходимо оставить. Вам необходимо добиться такого внешнего вида документа, при котором будет создаваться впечатление, что видеостена выходит за границы изображения. Нажмите клавишу <Enter> (<Return>), чтобы обрезать изображение.
Шаг 26. Откройте фотографию, которая должна отображаться на видеостене. Выберите инструмент Move и перета-щите фотографию в документ, содержащий видеостену.
Шаг 27. Фотография отобра-зится над видеостеной, поэтому перейдите к палитре Layers, щелкните на слое с фотогра-фией и перетащите его вниз, как показано на рисунке. Слой с изображением видеостены должен располагаться сверху.
Шаг 28. В палитре Layers щелкните на слое с изобра-жением видеостены, после чего добавьте новый слой, щелкнув на значке Create a new layer. Мы будем исполь-зовать этот слой для придания видеостене более “натураль-ного” вида. В центре стены необходимо добавить блики, а по краям — тени. Нажмите клавишу <B>, чтобы выбрать инструмент Brush. Щелкните правой кнопкой мыши (<Control+щелчок>), чтобы отобразить окно Brush Picker. Выберите очень большую кисть с мягкими краями (например, я выбрал кисть размером 300 пикселей).
Шаг 29. Обратившись к панели Options, уменьшите значение параметра Opacity до 45%. Нажмите клавишу <X>, чтобы задать в качестве основного цвета белый, затем сделайте несколько мазков от нижнего края изображения к центру, как показано на рисунке.

Шаг 30. Нажмите клавишу <D>, чтобы задать в качестве основного цвета черный, после чего сделайте несколько мазков от левого и правого краев изоб-ражения к центру. В результате добавления теней и бликов изображение выглядит более объемным.
Шаг 31. Чтобы слой с добавлен-ными мазками лучше сочетался с остальной частью изобра-жения, перейдите к палитре Layers и из раскрывающегося списка Blend Mode вместо режима Normal выберите режим Color Dodge. Затем, чтобы обеспечить наличие бликов и теней только на экра-нах мониторов (а не на всей фотографии), нажмите комби-нацию клавиш <Ctrl+G> (<+G>) для создания обтра-вочной маски.
Шаг 32. Применив обтравочную маску, вы увидите блики в цент-ральной части экрана, как пока-зано на рисунке. В том случае, если блики оказались слишком интенсивными, уменьшите непрозрачность соответствую-щего слоя в палитре Layers.
Шаг 33. Чтобы придать полученному результату законченный вид, добавьте к фотографию объект (в дан-ном случае фигуру девушки), который позволит подчеркнуть монументальность видео-стены. Я открыл фотографию девушки, выделил ее фигуру с помощью инструмента Lasso, после чего перетащил в основ-ной документ.
Шаг 34. Выберите команду Drop Shadow из выпадающего меню Add a layer style в ниж-ней части палитры Layers. Уменьшите значение параметра Opacity (Непрозрачность) до 60%, а для параметра Size задайте значение 7, чтобы завершить создание эффекта.

От себя скажу что урок достаточно не прост, сложность заключается чтобы не запутаться в слоях!!!
Удачи

Шаг 1. Создайте новый доку-мент, который должен быть приблизительно на 2,5 см больше, чем окончательный вариант документа. Создайте новый слой, щелкнув на значке Create a new layer в нижней части палитры Layers. Нажмите клавишу <M>, чтобы выбрать инструмент Rectangular Marquee, после чего нарисуйте выделенную область прямо-угольной формы. Нажмите клавишу <D>, чтобы задать в качестве основного черный цвет. Нажмите комбинацию клавиш <Alt+Backspace> (<Option+Delete>), чтобы залить выделенную область черным цветом, как показано на рисунке.

Шаг 2. Нажмите комбинацию клавиш <Shift+M>, чтобы выбрать инструмент Elliptical Marquee (эта комбинация клавиш позволяет переклю-чаться между инструментами Rectangular Marquee и Elliptical Marquee). Нарисуйте большую выделенную область овальной формы и расположите ее таким образом, чтобы она отсекала верхнюю часть черного прямоугольника (как показано на рисунке).

Шаг 3. Нажмите клавишу <Backspace> (<Delete>), чтобы удалить нижнюю часть черного прямоугольника. Снимите выделение, нажав комбинацию клавиш <Ctrl+D> (<+D>). В результате вы получите фигуру, представлен-ную на рисунке.

Шаг 4. Создайте новый слой, щелкнув на значке Create a new layer в нижней части палитры Layers. Нажмите комбинацию клавиш <Shift+M>, чтобы снова выбрать инструмент Rectangular Marquee (Прямо-угольная область). Нарисуйте выделенную область, которая будет чуть выше и шире черной фигуры, как показано на ри-сунке. Таким образом вы созда-дите внешнюю границу рамки монитора.

Шаг 5. Нажмите клавишу <Alt> (<Option>) (это позво-лит отнимать части от выделен-ной области при использовании инструментов Marquee). Затем нарисуйте еще одну выделен-ную область, которая будет начинаться у верхнего левого угла черной фигуры и будет чуть меньше области, создан-ной перед этим. В результате вы получите узкую рамку.

Шаг 6. Щелкните на образце основного цвета в палитре инструментов, чтобы отоб-разить диалоговое окно Color Picker. В появившемся диалоговом окне выберите темно-серый цвет и щелкните на кнопке OK. Для заливки выделенной области серым цветом нажмите комбинацию клавиш <Alt+Backspace> (<Option+Delete>). Затем снимите выделение, нажав комбинацию клавиш <Ctrl+D> (<+D>).

Шаг 7. Выберите команду Bevel and Emboss (Скос и ре-льеф) из выпадающего меню Add a layer style в нижней части палитры Layers (Слои). В появившемся диалоговом окне увеличьте значение параметра Depth (Глубина) до 400%, а значение параметра Size (Размер) уменьшите до 1. Щелкните на кнопке OK, чтобы добавить края к серой области.

Шаг 8. Теперь вам необходимо объединить слои с прямо-угольником и черной фигурой. Для этого достаточно нажать комбинацию клавиш <Ctrl+E> (<+E>). Создание монитора можно считать законченным, хотя он получился слишком большим. Для уменьшения размеров монитора вы воспользуетесь средством Free Transform (Свободное преоб-разование) при выполнении следующего шага.

Шаг 9. Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы отобразить ограничива-ющую рамку Free Transform. Удерживая нажатой клавишу <Shift>, щелкните на угловой точке и перетащите ее “внутрь” для уменьшения размеров монитора. Затем щелкните на ограничивающей рамке и перетащите экран вниз, как показано на рисунке. Нажмите клавишу <Enter> (<Return>), чтобы заблокировать преобра-зование.

Шаг 10. Теперь вам необхо-димо создать точную копию монитора, не создавая предва-рительно новый слой. Выберите инструмент Move (Перемес-тить) и нажмите комбинацию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>). Щелк-ните на мониторе и перемес-тите его вверх, как показано на рисунке.Шаг 11. Получив первую копию, создайте еще несколько копий. Не забывайте о необходимости удерживать нажатой комбина-цию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>). Между прочим, использование в ком-бинации клавиши <Shift> позволяет обеспечить должное выравнивание копий мони-тора относительно невидимых направляющих.

Шаг 11. Получив первую копию, создайте еще несколько копий. Не забывайте о необходимости удерживать нажатой комбина-цию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>). Между прочим, использование в ком-бинации клавиши <Shift> позволяет обеспечить должное выравнивание копий мони-тора относительно невидимых направляющих.

Шаг 12. Подобным образом мне удалось создать пять копий монитора, однако нам необходимо семь мониторов, поэтому нам нужно уменьшить масштаб всех пяти мониторов как одного целого. Для этого перейдите к палитре Layers (Слои) и свяжите все слои с изображениями монитора. Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы отобразить ограничивающую рамку Free Transform. Удержи-вая нажатой клавишу <Shift>, перетащите угловую точку для одновременного изменения масштаба всех пяти мониторов. Получив необходимый резуль-тат, нажмите клавишу <Enter> (<Return>).

Шаг 13. Разорвите связь между всеми слоями, щелкая на соответствующих значках, а затем создайте еще два монитора. Получив необходи-мый результат, снова свяжите необходимые слои, после чего расположите “стойку” монито-ров таким образом, чтобы они выходили за нижний и верхний края изображения (по мере необходимости воспользуйтесь средством Free Transform). Чтобы перенести “стойку” мониторов на отдельный слой, перейдите к палитре Layers, щелкните на самом нижнем слое с изображением монитора и нажмите комбинацию клавиш <Ctrl+E> (<+E>). В резуль-тате все связанные слои будут объединены в один.Шаг 14. Создайте копию слоя со “стойкой” мониторов, нажав комбинацию клавиш <Ctrl+J> (<+J>). Удерживая нажатой клавишу <Shift>, с помощью инструмента Move перетащите полученную копию вправо, как показано на рисунке. Таким образом вы получите еще одну “стойку” мониторов, которая будет соприкасаться с правым краем первой “стойки”.

Шаг 14. Создайте копию слоя со “стойкой” мониторов, нажав комбинацию клавиш <Ctrl+J> (<+J>). Удерживая нажатой клавишу <Shift>, с помощью инструмента Move перетащите полученную копию вправо, как показано на рисунке. Таким образом вы получите еще одну “стойку” мониторов, которая будет соприкасаться с правым краем первой “стойки”.

Шаг 15. Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы отобразить ограничива-ющую рамку Free Transform. Если вы не увидите верхний и нижний края рамки (а скорее всего это будет именно так), нажмите комбинацию клавиш <Ctrl+0> (<+0>), чтобы изменить масштаб окна изоб-ражения и увидеть всю рамку. Удерживая нажатой комбина-цию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>), щелкните на верхнем правом маркере и перетащите его вверх, чтобы добавить эффект перспективы ко второй “стойке”, как пока-зано на рисунке.

Шаг 16. Добавление эффекта перспективы приводит к тому, что “стойка” оказывается растянутой. Ситуацию можно исправить, воспользовавшись тем же средством Free Trans-form. Отпустив клавиши, щелк-ните на правом центральном маркере (как показано на ри-сунке) и перемещайте его влево до тех пор, пока мониторы не перестанут выглядеть растя-нутыми. Получив необходимый результат, нажмите клавишу <Enter> (<Return>). При выполнении следующего шага вы создадите третью “стойку” мониторов.

Шаг 17. Снова удерживая нажатой комбинацию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>), щелк-ните на второй “стойке” мониторов и перетащите ее вправо, чтобы создать третью “стойку”, как показано на ри-сунке. Линии, разделяющие мониторы, не будут согла-сованы с линиями из второй “стойки”, поэтому вам придется нажать комбинацию клавиш <Ctrl+T> (<+T>), чтобы отобразить ограничивающую рамку Free Transform. Нажмите комбинацию клавиш <Ctrl+0> (<+0>), чтобы получить доступ к маркерам. Перетащите нижний центральный маркер вниз, чтобы согласовать поло-жение линий, разделяющих нижние мониторы.

Шаг 18. Перетащите верхний центральный маркер вверх, чтобы согласовать положение линий, разделяющих верхние мониторы. Нажимать клавишу <Enter> (<Return>) пока не следует, поскольку вам еще нужно добавить эффект перспективы к третьей “стойке” мониторов.

Шаг 19. Если вы не видите верхний ряд маркеров, снова нажмите комбинацию клавиш <Ctrl+0> (<+0>), чтобы получить к ним доступ. Нажав комбинацию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>), щелк-ните на верхнем правом угловом маркере и перетащите его вверх, причем немного дальше, чем вы сделали это при работе со второй “стойкой”, чтобы получить необходимый эффект перспективы (как пока-зано на рисунке). Отпустите клавиши, щелкните на правом центральном маркере, как пока-зано на рисунке, после чего перемещайте его влево до тех пор, пока мониторы не переста-нут выглядеть растянутыми.

Шаг 20. Получив необходимый результат, нажмите клавишу <Enter> (<Return>). Повто-рите описанные выше действия для получения еще одной “стойки” мониторов, как пока-зано на рисунке.

Шаг 21. Теперь, когда правая часть стены готова, можно использовать ее при созда-нии левой части. Для этого перейдите к палитре Layers, щелкните на верхнем слое с изображением монитора. Трижды нажмите комбинацию клавиш <Ctrl+E> (<+E>), чтобы объединить все слои с изображениями мониторов в один слой, как показано на рисунке.

Шаг 22. Создайте копию слоя с изображением правой части стены, нажав комбинацию клавиш <Ctrl+J> (<+J>). Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы снова отобразить ограничивающую рамку Free Transform. Щелкните на ней правой кнопкой мыши (<Control+щелчок>), чтобы отобразить контекстное меню. Выберите из него команду Flip Horizontal, чтобы получить зеркальное отражение (левую часть видеостены). Шаг 23. Как только будет получена “отраженная” копия, щелкните на ограничиваю-щей рамке, нажмите клавишу <Shift> и перетаскивайте копию влево до тех пор, пока левая “стойка” мониторов правой части не совпадет с правой “стойкой” мониторов левой части (как показано на рисунке). В результате вы получите одну центральную “стойку” и по три “стойки” с каждой стороны. Нажмите клавишу <Enter> (<Return>), чтобы заблокировать преобра-зование.

Шаг 23. Как только будет получена “отраженная” копия, щелкните на ограничиваю-щей рамке, нажмите клавишу <Shift> и перетаскивайте копию влево до тех пор, пока левая “стойка” мониторов правой части не совпадет с правой “стойкой” мониторов левой части (как показано на рисунке). В результате вы получите одну центральную “стойку” и по три “стойки” с каждой стороны. Нажмите клавишу <Enter> (<Return>), чтобы заблокировать преобра-зование.

Шаг 24. Объедините два полученных слоя в один, нажав комбинацию клавиш <Ctrl+E> (<+E>). Нажмите комбинацию клавиш <Ctrl+T> (<+T>), чтобы еще раз отобразить ограничивающую рамку Free Transform. Нажмите комбинацию клавиш <Ctrl+0> (<+0>), чтобы получить доступ ко всем маркерам. Нажав комбинацию клавиш <Shift+Alt+Ctrl> (<Shift+Option+>), перета-щите верхний правый угловой маркер влево, чтобы получить эффект перспективы, благо-даря которому мониторы будут казаться наклоненными немного назад. Нажмите клавишу <Enter> (<Return>), чтобы заблокировать преобразование.

Шаг 25. Пришло время обрезать видеостену (вы же помните, что при выполнении шага 1 я попросил вас создать документ несколько большего размера). Нажмите клавишу <C>, чтобы выбрать инстру-мент Crop (Обрезка), после чего нарисуйте рамку кадриро-вания вокруг области изобра-жения, которую необходимо оставить. Вам необходимо добиться такого внешнего вида документа, при котором будет создаваться впечатление, что видеостена выходит за границы изображения. Нажмите клавишу <Enter> (<Return>), чтобы обрезать изображение.

Шаг 26. Откройте фотографию, которая должна отображаться на видеостене. Выберите инструмент Move и перета-щите фотографию в документ, содержащий видеостену.

Шаг 27. Фотография отобра-зится над видеостеной, поэтому перейдите к палитре Layers, щелкните на слое с фотогра-фией и перетащите его вниз, как показано на рисунке. Слой с изображением видеостены должен располагаться сверху.

Шаг 28. В палитре Layers щелкните на слое с изобра-жением видеостены, после чего добавьте новый слой, щелкнув на значке Create a new layer. Мы будем исполь-зовать этот слой для придания видеостене более “натураль-ного” вида. В центре стены необходимо добавить блики, а по краям — тени. Нажмите клавишу <B>, чтобы выбрать инструмент Brush. Щелкните правой кнопкой мыши (<Control+щелчок>), чтобы отобразить окно Brush Picker. Выберите очень большую кисть с мягкими краями (например, я выбрал кисть размером 300 пикселей).

Шаг 29. Обратившись к панели Options, уменьшите значение параметра Opacity до 45%. Нажмите клавишу <X>, чтобы задать в качестве основного цвета белый, затем сделайте несколько мазков от нижнего края изображения к центру, как показано на рисунке.

Шаг 30. Нажмите клавишу <D>, чтобы задать в качестве основного цвета черный, после чего сделайте несколько мазков от левого и правого краев изоб-ражения к центру. В результате добавления теней и бликов изображение выглядит более объемным.

Шаг 31. Чтобы слой с добавлен-ными мазками лучше сочетался с остальной частью изобра-жения, перейдите к палитре Layers и из раскрывающегося списка Blend Mode вместо режима Normal выберите режим Color Dodge. Затем, чтобы обеспечить наличие бликов и теней только на экра-нах мониторов (а не на всей фотографии), нажмите комби-нацию клавиш <Ctrl+G> (<+G>) для создания обтра-вочной маски.

Шаг 32. Применив обтравочную маску, вы увидите блики в цент-ральной части экрана, как пока-зано на рисунке. В том случае, если блики оказались слишком интенсивными, уменьшите непрозрачность соответствую-щего слоя в палитре Layers.

Шаг 33. Чтобы придать полученному результату законченный вид, добавьте к фотографию объект (в дан-ном случае фигуру девушки), который позволит подчеркнуть монументальность видео-стены. Я открыл фотографию девушки, выделил ее фигуру с помощью инструмента Lasso, после чего перетащил в основ-ной документ.

Шаг 34. Выберите команду Drop Shadow из выпадающего меню Add a layer style в ниж-ней части палитры Layers. Уменьшите значение параметра Opacity (Непрозрачность) до 60%, а для параметра Size задайте значение 7, чтобы завершить создание эффекта.




















































